TypeScript
Get Started or Add to an Existing Project
Getting started with Kin is incredibly straightforward. Just follow the steps below to start transacting with Kin in your app.
Installation
npm i @kin-kinetic/sdk
Instantiate the Kinetic Client
The Kinetic Client will give you access to all the methods you need to work with Kin on the blockchain.
We recommend starting with Devnet before moving on to Mainnet.
import { KineticSdk } from '@kin-kinetic/sdk'
const clientOptions = {
environment: 'devnet', // the name of your environment, e.g. devnet, mainnet
index: 1, // your App Index
endpoint: 'https://sandbox.kinetic.host', // devnet endpoint
}
const kineticClient = await KineticSdk.setup(clientOptions)
Don't have an App Index? Register your app on our Developer Portal so you can get your App Index that allows you to transact with our SDKs and earn via the KRE.
Register Your App
Learn how to register your app on the Kin Developer Portal
Kin Dev Portal
Go straight to the Kin Developer Portal and get started
While you're waiting for confirmation of your App Index, use 1 on devnet so you can get started.
Create Account
You can create accounts randomly or from existing mnemonics or secret keys. Below, we'll make a keypair and use that for creating an account on the blockchain.
You can also generate keypairs and create accounts on devnet via the Kin Laboratory.
import { Keypair } from '@kin-kinetic/keypair'
import { Commitment } from '@kin-kinetic/solana'
const mnemonic = Keypair.generateMnemonic()
const keypair = Keypair.fromSecret(mnemonic)
const accountOptions = {
owner: keypair,
commitment: Commitment.Finalized, // Optional, can be Finalized, Confirmed, Processed
}
await kineticClient.createAccount(accountOptions)
Close Account
It's good practice to close unneeded accounts. You can only close accounts that you have created and are currently empty.
import { Commitment } from '@kin-kinetic/solana'
const closeAccountOptions = {
account: keypair.publicKey,
commitment: Commitment.Finalized, // Optional, can be Finalized, Confirmed, Processed
}
await kineticClient.closeAccount(closeAccountOptions)
Check Balance
Check a user balance by passing in the public key of the account you want to check.
The response object includes your total Kin balance as well as detailing all of the Mints and Tokens held by that Public Key.
const balanceOptions = { account: keypair.publicKey }
const { balance } = await kineticClient.getBalance(balanceOptions)
Airdrop Funds (devnet)
Send some test funds to a specific Public Key on Devnet.
Or visit the Kin Laboratory to do it with a click!
import { Commitment } from '@kin-kinetic/solana'
const airdropOptions = {
account: keypair.publicKey,
amount: '1000',
commitment: Commitment.Finalized, // Optional, can be Finalized, Confirmed, Processed
}
await kineticClient.requestAirdrop(airdropOptions)
Transfer Kin
Transfer Kin from a Keypair to any Public Key.
Make sure to include your Transaction Type if you want it to count towards the KRE.
import { Commitment, TransactionType } from '@kin-kinetic/solana';
const transferOptions = {
amount: '5000',
destination: `BQJi5K2s4SDDbed1ArpXjb6n7yVUfM34ym9a179MAqVo`,
owner: keypair,
commitment: Commitment.Finalized, // Optional, can be Finalized, Confirmed, Processed
type: TransactionType.P2P, // Optional, can be Unknown, None, Earn, Spend or P2P,
reference: 'some reference'; // Optional, stored off-chain and returned via webhooks
senderCreate: false; // Optional, will make a Kin Token Account at that destination if true
}
await kineticClient.makeTransfer(transferOptions)
Note - reference is stored off chain and will be passed back to the app via webhooks if they are set up.
Transfer Kin Batch
Make a batch transfer of Kin.
import { Commitment } from '@kin-kinetic/solana'
const destinations = [
{
amount: '500',
destination: `BQJi5K2s4SDDbed1ArpXjb6n7yVUfM34ym9a179MAqVo`,
},
{
amount: '600',
destination: `BQJi5K2s4SDDbed1ArpXjb6n7yVUfM34ym9a179MAqVo`,
},
{
amount: '800',
destination: `BQJi5K2s4SDDbed1ArpXjb6n7yVUfM34ym9a179MAqVo`,
},
]
const transferBatchOptions = {
owner: keypair,
destinations,
commitment: Commitment.Finalized, // Optional, can be Finalized, Confirmed, Processed
reference: 'some reference'; // Optional, stored off-chain and returned via webhooks
senderCreate: false; // Optional, will make a Kin Token Account at that destination if true
};
await kineticClient.makeTransferBatch(transferBatchOptions);
Get Transaction Details
Get the details of any transaction by passing in the transaction signature.
const signature = 'transaction id string'
await kineticClient.getTransaction({ signature })
Get Solana Explorer URL
await kineticClient.getExplorerUrl('account or transaction id string')
Get Account History
Get the full transaction history of any account by passing in the account's Public Key.
const historyOptions = { account: keypair.publicKey }
await kineticClient.getHistory(historyOptions)
Get Account Info
Easily get the main info of any account by passing in the account's Public Key.
const getAccountInfoOptions = { account: keypair.publicKey }
await kineticClient.getAccountInfo(getAccountInfoOptions)
Get Token Accounts
Get the full list of Token Accounts held by a Keypair on Solana.
const tokenAccountOptions = { account: keypair.publicKey }
await kineticClient.getTokenAccounts(tokenAccountOptions)
Webhooks
Whether you are using Kinetic As A Service or Self-Hosting to connect to Kinetic, once you're up and running, you'll be able to access Kinetic Manager to manage your app's settings.
This includes allowing you to configure your app to use a number of webhooks.
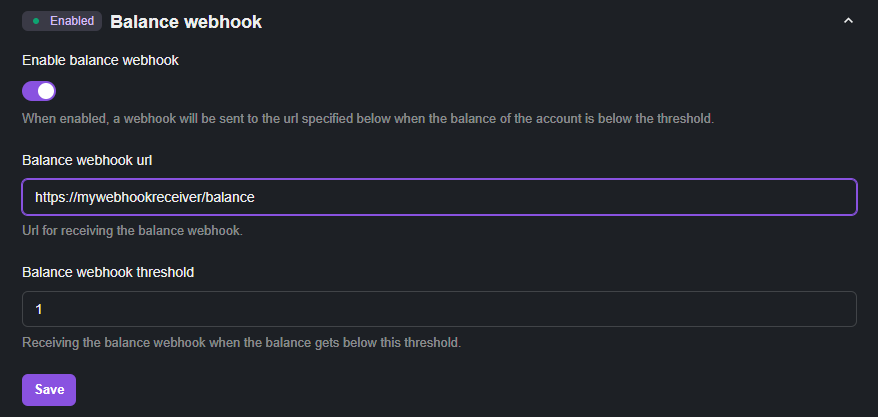
Balance Webhook
The balance webhook allows you to receive an alert when your app's hotwallet is running low on Sol so you can top it up and ensure your app can continue to keep transacting.

E.g. In a node express server:
app.use('/balance', async (req, res) => {
const data = req.body
// DO STUFF WITH THE BALANCE ALERT
res.sendStatus(200)
})
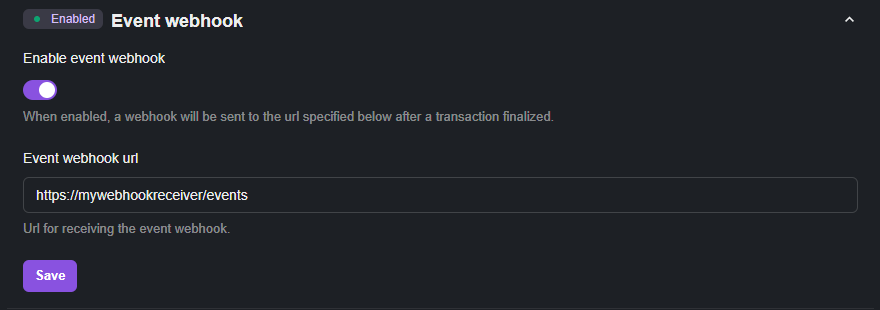
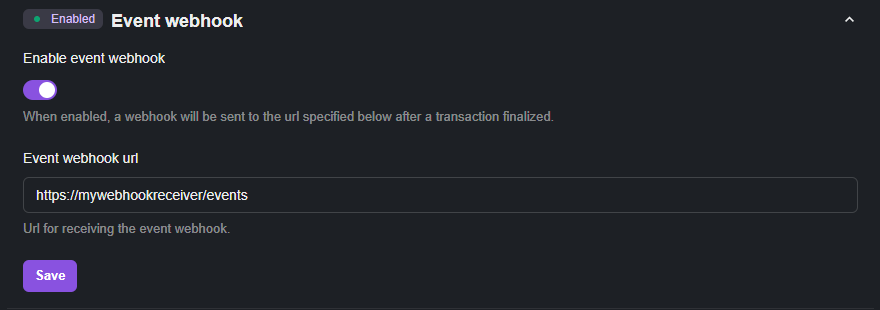
Event Webhook
The event webhook allows you to receive alerts when actions have been confirmed on the Solana blockchain.

E.g. In a node express server:
app.use('/events', async (req, res) => {
const event = req.body
// DO STUFF WITH THE EVENT DATA
res.sendStatus(200)
})
Verify Webhook
The verify webhook allows you to have fine-grained control over transactions, making sure they meet your own criteria before allowing them to proceed.

E.g. In a node express server return a 200 status code to approve the transaction or a 400 to reject it:
app.use('/verify', async (req, res) => {
const transaction = req.body
// CHECK THAT YOU WANT THIS TRANSACTION TO PROCEED
// e.g.
if (transaction.amount < 1000000) {
res.sendStatus(200)
}
res.sendStatus(400)
})
Demos and Starter Kits
Created to help get you up and running as quickly as possible, these projects can be a great reference point when you get stuck or even a starter for your own project. Happy coding!
Kinetic TypeScript DApp
A lightweight web-based implementation of Kinetic with a fully functional Next.js based interface.
Kinetic Playground
A multi-functional Kin Front-End that allows you to connect to a Kinetic Server or carry out Web-based transactions via our Kinetic Typescript SDK or SDK-less.
Kinetic Node Starter
This starter shows how to implement a simple API that allows you to send KIN to a Solana account using Kinetic.
Kinetic TypeScript Node Demo
A full-fat server based implementation of Kin Kinetic.
This server is compatible with the Kinetic Playground Front End.
Ready for Production?
If your app is ready for production, this is the place for you!
Production
Get your app ready and running on the Solana Mainnet so you can earn Kin via the KRE
Earn Kin via the KRE
Kin Rewards Engine
Earn Kin by using it in your App
Contribute
Kinetic TypeScript SDK
Want to contribute to the Kinetic TypeScript SDK?
What If I Get Stuck?
Getting Help
Stuck? No problem, we have an amazing community waiting to help out.
Developer Discord
Join our fantastic developer community.
Developer Best Practices
Once you're ready to code, have a quick look at our Developer Best Practices where we cover some useful topics that you'll want to keep in mind as you build out your Kin application.
Best Practices
Some key information you'll want to keep in mind as you develop your App
Upgrading to Kinetic from Agora?
Upgrading to Kinetic
Here's some extra info that will help you complete your upgrade.
Agora
Prior to the release of Kinetic, our Kin SDKs were powered by a now-deprecated technology called Agora. Check out our old docs site if you want to see more.
Here, we will outline the key API changes from the old version of our SDK to the new Kinetic version.
General notes
- For methods that request Kin be transferred,
amountis the amount of Kin, not quarks. - Response objects from requests have updated / changed.
Instantiate the Kin Client
// Kinetic
import { KineticSdk } from '@kin-kinetic/sdk'
const kinClient = await KineticSdk.setup({ environment, index, endpoint })
// Agora
import { Client } from '@kinecosystem/kin-sdk-v2'
const kinClient = new Client(env, { appIndex })
Create Account
// Kinetic
await kinClient.createAccount({ owner: keypair, commitment })
// Agora
await kinClient.createAccount(privateKey)
Check Balance
// Kinetic
const { balance } = await kinClient.getBalance({ account })
// Agora
const balance = await kinClient.getBalance(publicKey)
Airdrop Funds (devnet)
// Kinetic
await kinClient.requestAirdrop({ account, amount, commitment })
// Agora
await kinClient.requestAirdrop(tokenAccountPublicKey, quarks)
Transfer Kin
// Kinetic
await kinClient.makeTransfer({ amount, destination, owner, commitment, type, reference, referenceType, senderCreate })
// Agora
await kinClient.submitPayment({ quarks, destination, sender, type })
// The Agora invoice option has been replaced by 'reference'
Transfer Kin Batch
// Kinetic
const destinations = [{ destination, amount }]
await kinClient.makeTransferBatch({ owner, destinations, commitment, type })
// Agora
const earns = [{ destination, quarks }]
await kinClient.submitEarnBatch({ sender, earns })
Get Transaction Details
// Kinetic
const signature = 'transaction id string'
await kineticClient.getTransaction({ signature })
// Agora
import bs58 from 'bs58'
const transactionBuffer = bs58.decode(transactionId)
const data = await kineticClient.getTransaction(transactionBuffer)
Webhooks
In Agora, we used the sign_transaction webhook. That's been deprecated and we now have the verify webhook that can simply return a 200 status code to confirm verification of a request.
Was this page helpful to you?
Provide feedback