SDK-less
SDK-less
So, as a Web3 developer who loves Kin as much as we do, you'd like to create a DApp that allows users to sign transactions with their own Solana wallet (E.g. Phantom, Solflare, etc) while still taking advantage of the lovely Kin KRE?
Well, here we can show you how to do just that!

Solana Transactions
However you are interacting with the Solana blockchain (in the above example, we used the @solana/web3.js npm package), you need to construct and sign a transaction. In order to be picked up by our ingestor so you can get your KRE rewards, the transaction needs to have the right instructions, and have those instructions come in the right order.
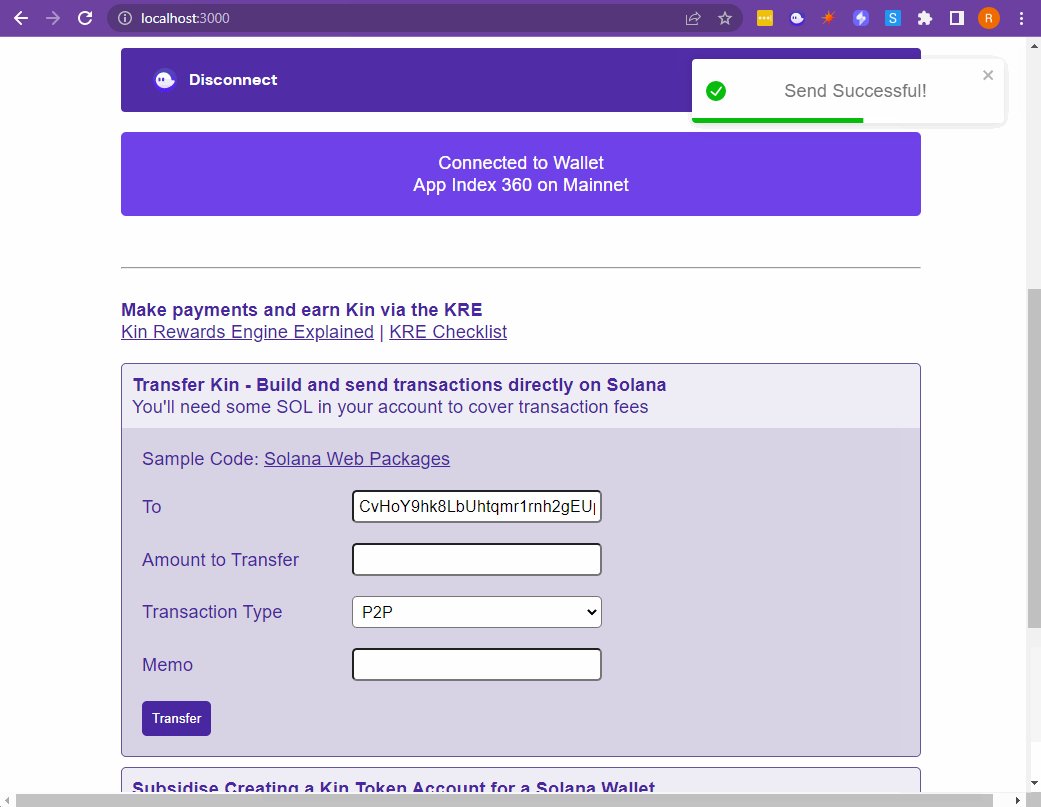
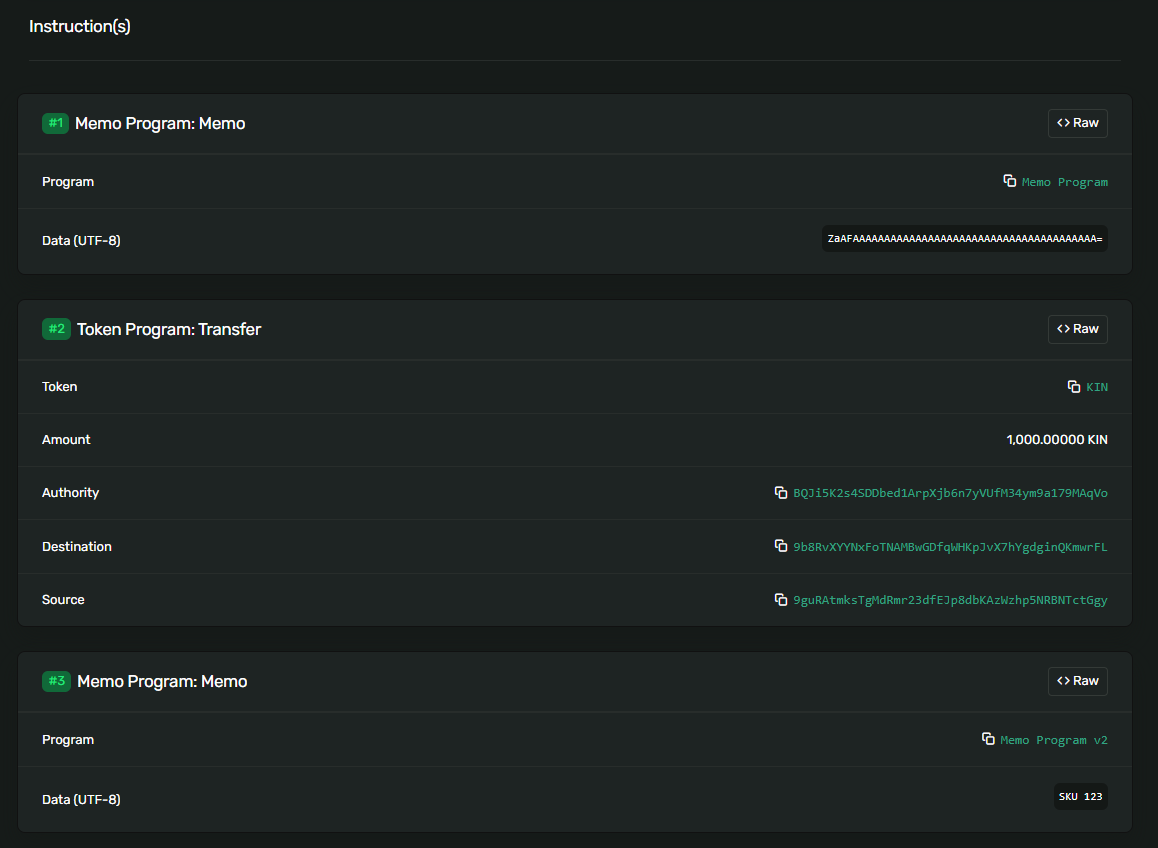
Here's an example of a successful transaction (the one above in the gif).
 This transaction contains 3 instructions.
This transaction contains 3 instructions.
Memo Containing App Index
REQUIRED - First Instruction
We can see above that the first instruction uses the Memo Program and contains the data ZaAFAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=.
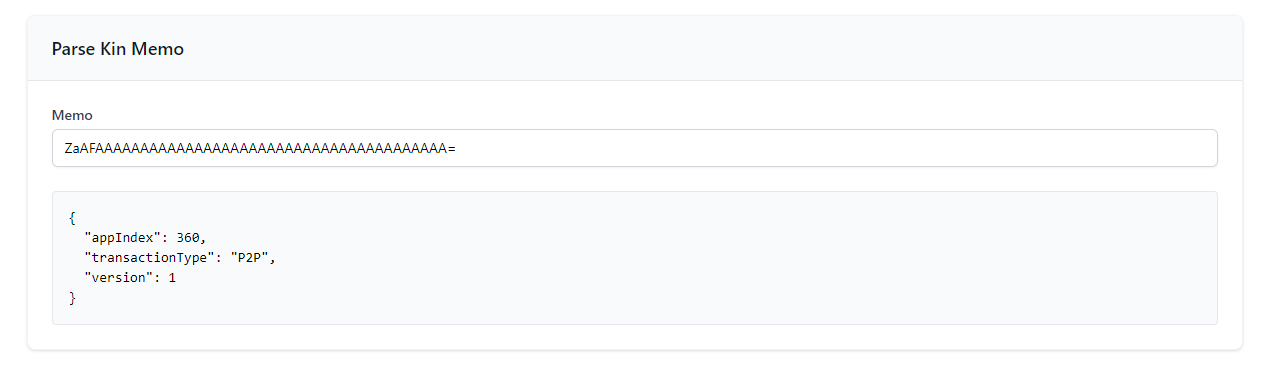
Using our Kin Laboratory, we can parse that string to see the details of the memo.

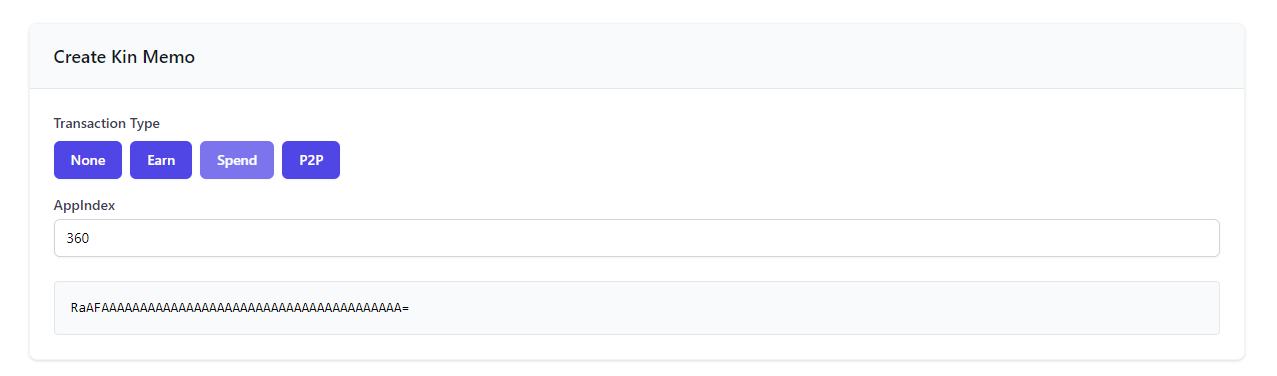
We can also use the Laboratory to create correctly formatted memos in the first place.

Token Transfer
REQUIRED - Second Instruction
This is the step containing the the amount of Kin and where it is going.
Other Instructions
OPTIONAL
In the example above, we've used Memo Program v2 to add some SKU info about the transaction.
How About the Code?
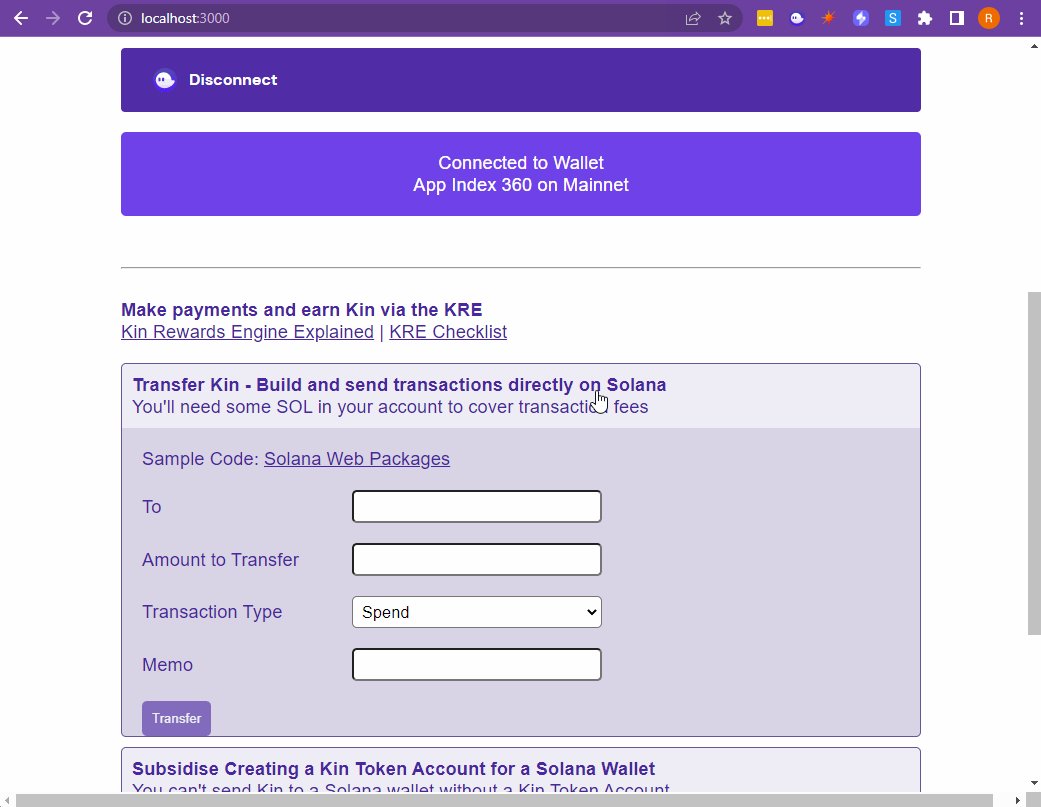
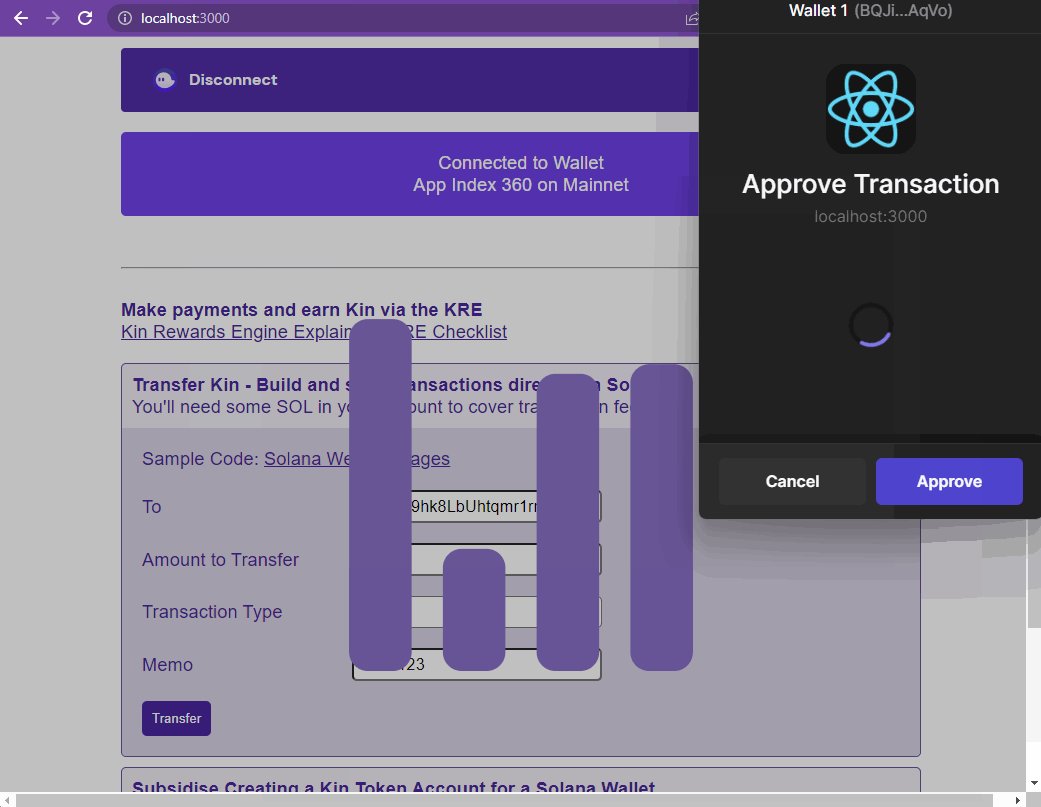
To try it yourself, check out our Kin DApp Demo.
Look here if you want to skip straight to creating transactions.
TLDR?
const transaction = new Transaction()
.add(appIndexMemoInstruction) // Must be the first instruction
.add(transferInstruction)
await sendTransaction(transaction, connection)
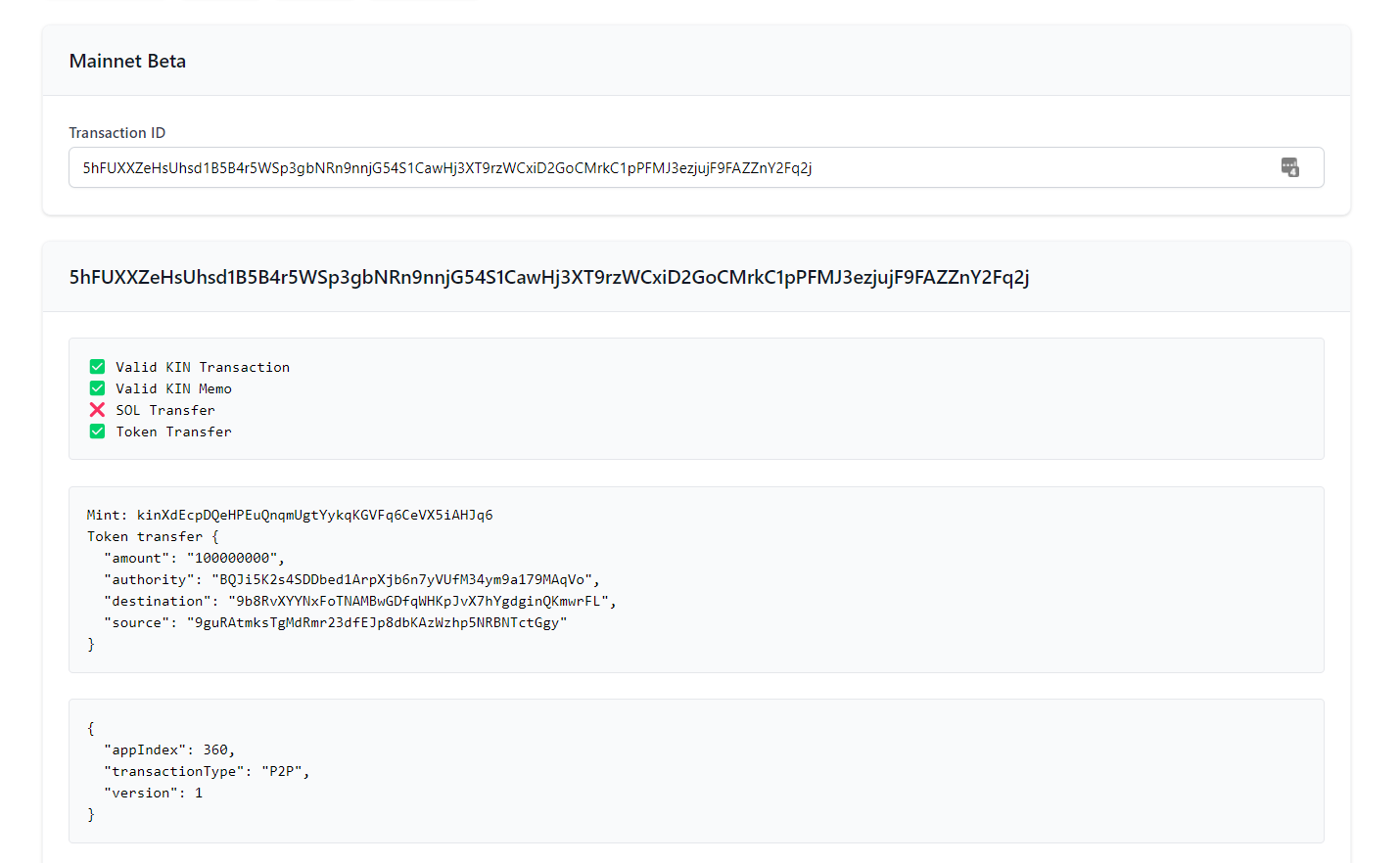
Did It Work?
To check if your transaction was correctly formatted, again head over to our Kin Laboratory and check the status of your transaction.

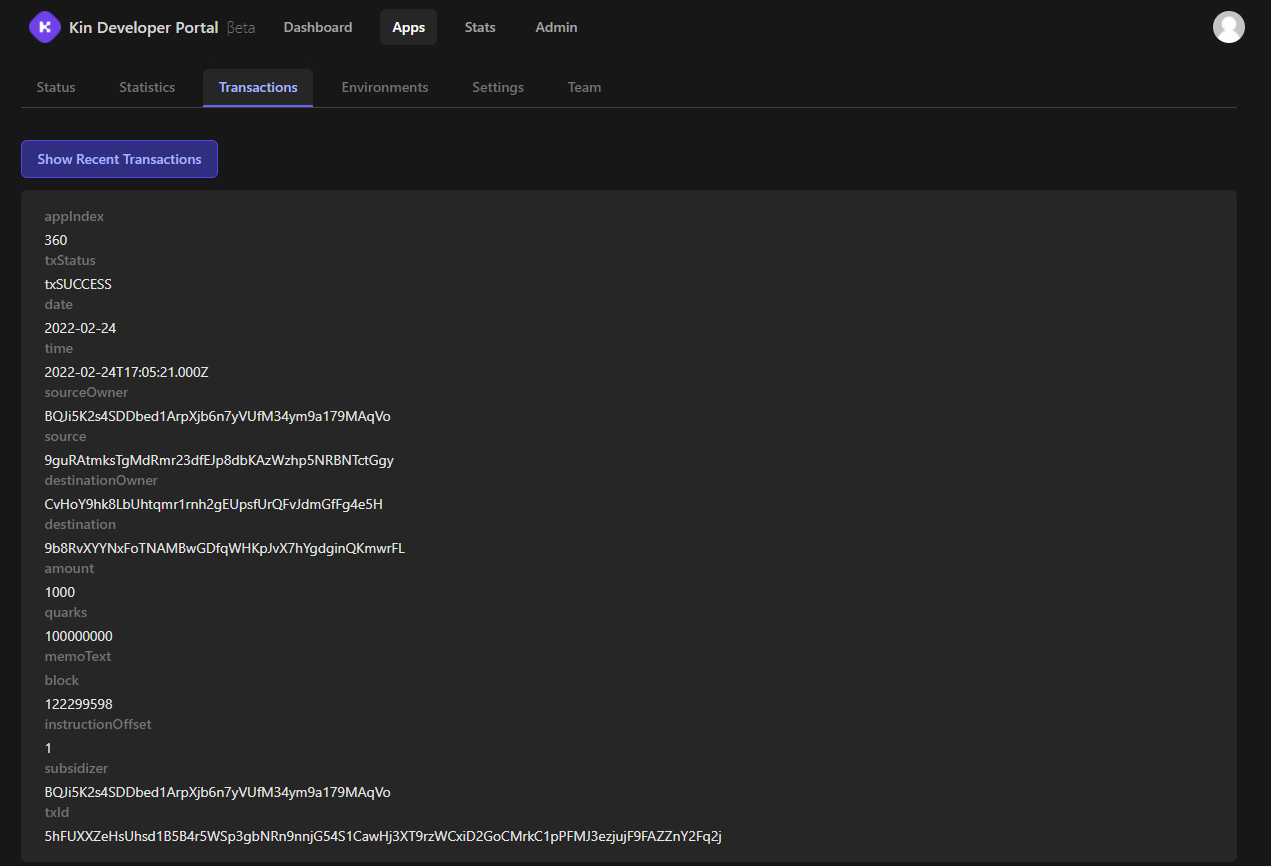
You should also be able to see the transaction when you log in to the Kin Developer Portal.

And that's it! The specific implementation will be different depending on how you are interacting with Solana, but the basic principle applies, and as long as you've created your transaction correctly, you should be good to go!
Demos And Starter Kits
Created to help get you up and running as quickly as possible, these projects can be a great reference point when you get stuck or even a starter for your own project. Happy coding!
Kin SDK-less DApp Demo
A lightweight web-based implementation of Kin SDK-less with a fully functional Next.js based interface.
Kinetic Playground
A multi-functional Kin Front-End that allows you to connect to a Kinetic Server or carry out Web-based transactions via our Kinetic Typescript SDK or SDK-less.
What If I Get Stuck?
Fortunately, we have an amazing developer community on our Developer Discord server. Join today and jump into our sdk-less channel!
Getting Help
Stuck? No problem, we have an amazing community waiting to help out.
Developer Discord
Join our fantastic developer community.
Was this page helpful to you?
Provide feedback